The position is the css property which sets how element can be positioned in document. position can be
- static
- relative
- absolute
- fixed
- sticky
position: static;
position: relative;
position: absolute;
position: fixed;
position: sticky;
1. Static
Static is the default value of the position property. The element is positioned according to the normal flow of the document. Static positioned elements are not affected by the top, bottom, left, and right properties.
Example
.html file
<div class="static-pos">static</div>
.css file
.static-pos{
position: static;
top: 10px;
left: 10px;
height: 100px;
width: 100px;
background-color: yellowgreen;
text-align: center;
border: #242B2E 1px solid;
font-size: 20px;
}
2. relative
The element positioned relative to its normal position. Setting any property like top, left, right, bottom of positioned relative element will get applied from its normal position.
Example
.html file
<div class="relative-container">relative</div>
.css file
.relative-container{
position: relative;
top: 50px;
left: 20px;
height: 100px;
width: 100px;
background-color: yellowgreen;
text-align: center;
border: #242B2E 1px solid;
font-size: 20px;
}
top: 50px and left 20px styling gets applied from elements normal position.
3. absolute
The element positioned to its nearest parent element i.e nearest positioned ancestor. if an absolute positioned element has no parent element, it uses the document body, and moves along with page scrolling.
Note: Absolute positioned elements are removed from the normal flow, and can overlap elements.
Example
.html file
<div class="container">
<div class="absolute-container">absolute</div>
</div
.css file
.absolute-container{
position: absolute;
top: 50px;
left: 20px;
height: 100px;
width: 100px;
background-color: yellowgreen;
text-align: center;
border: #242B2E 1px solid;
font-size: 20px;
}
From the above example the parent element is .container div hence .absolute-container div will take top: 50px and left 20px relative to .container div(parent element). if .container is not present the it will consider body as a parent element and gets positioned accordingly.
4.fixed
The element gets positioned relative to the viewport. It will always on the same place, not gets changed even page scrolled. top, right, bottom, left can be used to positioned the element. A fixed element does not leave a gap in the page where it would normally have been located.
Example
.html file
<div class="fixed-container">fixed</div>
.css file
.fixed-container{
position: absolute;
bottom: 0;
right: 0;
height: 100px;
width: 100px;
background-color: yellowgreen;
text-align: center;
border: #242B2E 1px solid;
font-size: 20px;
}
example which position element to the lower-right corner(using bottom and right 0) of the page.
5.sticky
The element positioned based on the page scroll position. A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport - then it "sticks" in place (like position:fixed). Note: that a sticky element "sticks" to its nearest ancestor that has a "scrolling mechanism"
Example
.html file
<div class="sticky-container">sticky</div>
.css file
.sticky-container{
position: sticky;
top:0;
height: 100px;
width: 100px;
background-color: yellowgreen;
text-align: center;
border: #242B2E 1px solid;
font-size: 20px;
}
In above example position sticky is set, but while doing this you need to make sure that your page have the scrollable content then only sticky behavior will be visible.
Note: The property like left, right, top, bottom can be applied only when we have a position property.
GitHub Link
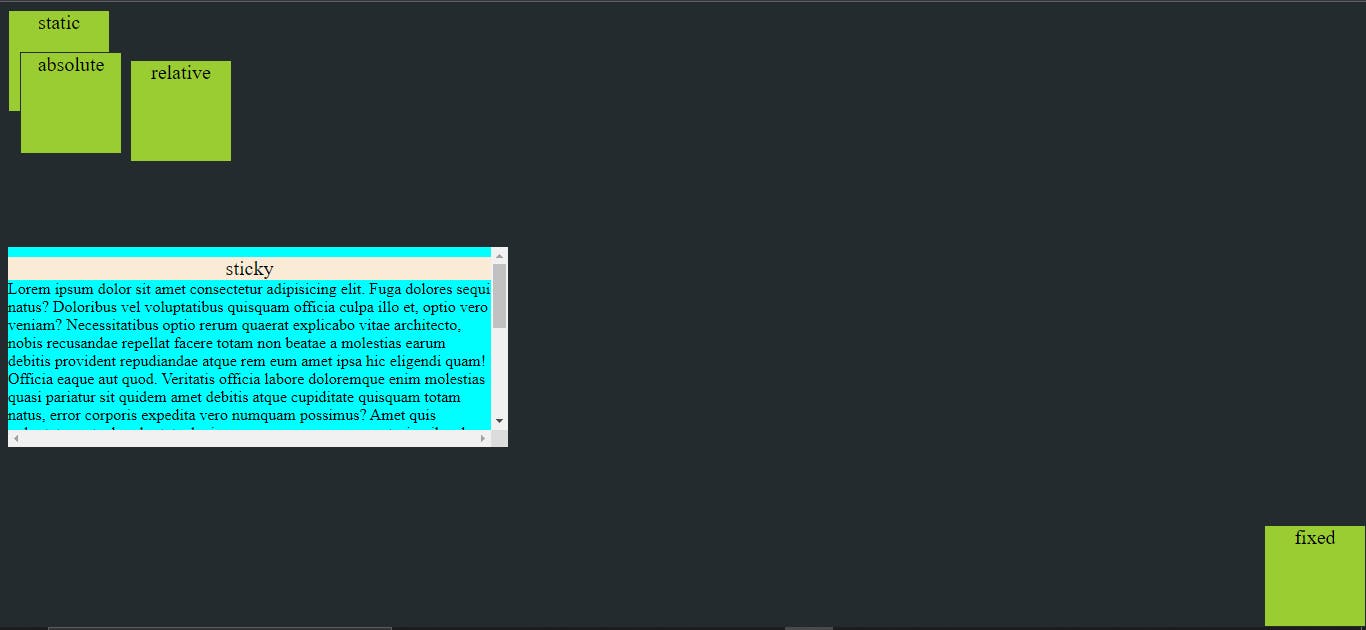
Output